UX Case Study
MENIIT is a new venture by the MADE EASY Group, which is known for its excellence in coaching students for various competitive exams. MENIIT aims to provide quality guidance and coaching for students who aspire to crack the NEET and IIT-JEE exams and many more.

UI | UX | Branding | Website | App | Dashboard

SCOPE OF
WORK

UX Research

Strategy

Branding

UI Design
Project
Description
MENIIT offers quality coaching and guidance for students who want to clear the NEET and IIT-JEE exams, which are the top entrance exams for medical and engineering courses in India. MENIIT caters to the needs and challenges of its students with comprehensive and customized solutions.
Following the success of their previous endeavours, MADE EASY and NEXT IAS, Made easy reached out to Contagion
to redesign their new venture, MENIIT.
Their goal was to create a user friendly website for aspirants of Competitive exams in India. To provide one
solution to access all the Exam information, material and not feel overwhelming

Research
Contagion followed a user-centered design approach to redesign the MENIIT website
Contagion conducted surveys, interviews, and observations with potential and existing students of MENIIT to understand their goals, preferences, pain points, motivations, and behaviors.
The research methods predominantly followed were: Persona creation, User journey mapping, Wireframing, Prototyping, testing and iteration.
IMPORTANT
goals
01
Increase Enrollment, Retention, Conversion Rates
02
Showcase The Quality And Effectiveness
03
Simple And Intuitive Navigation
04
All exam related resources in one place
05
A Modern And Attractive Design
06
Responsive And Fast Performance
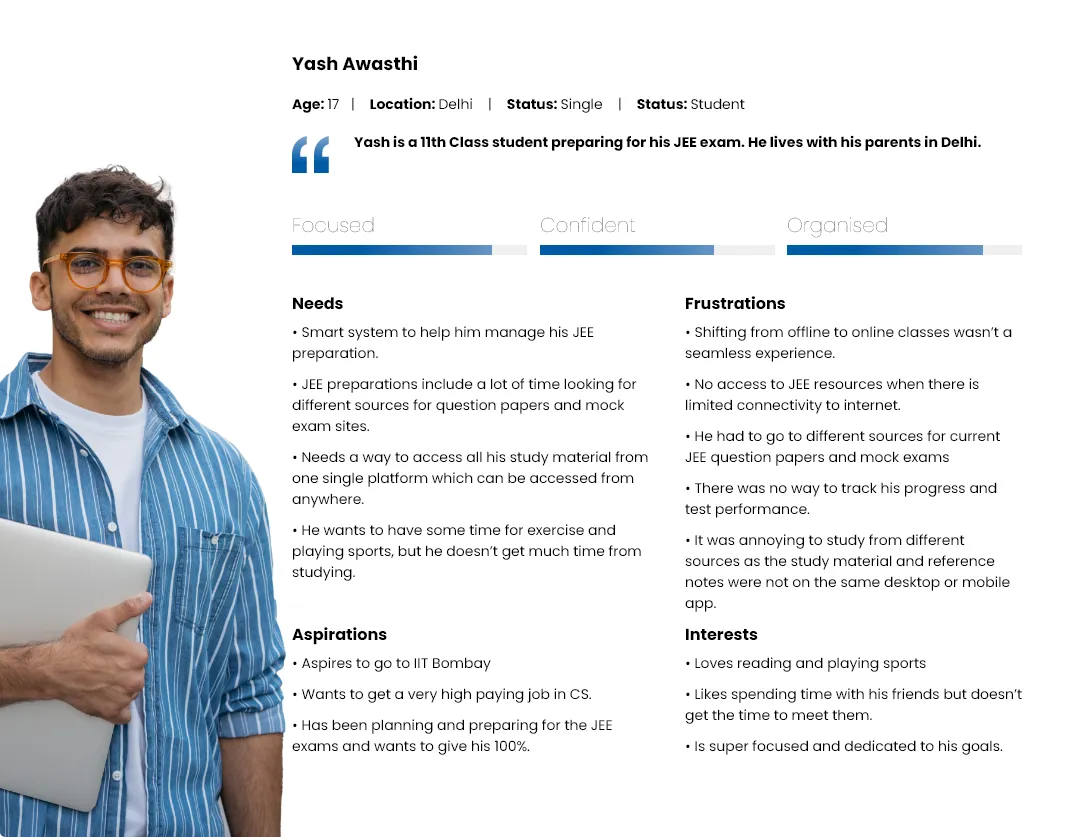
User personas

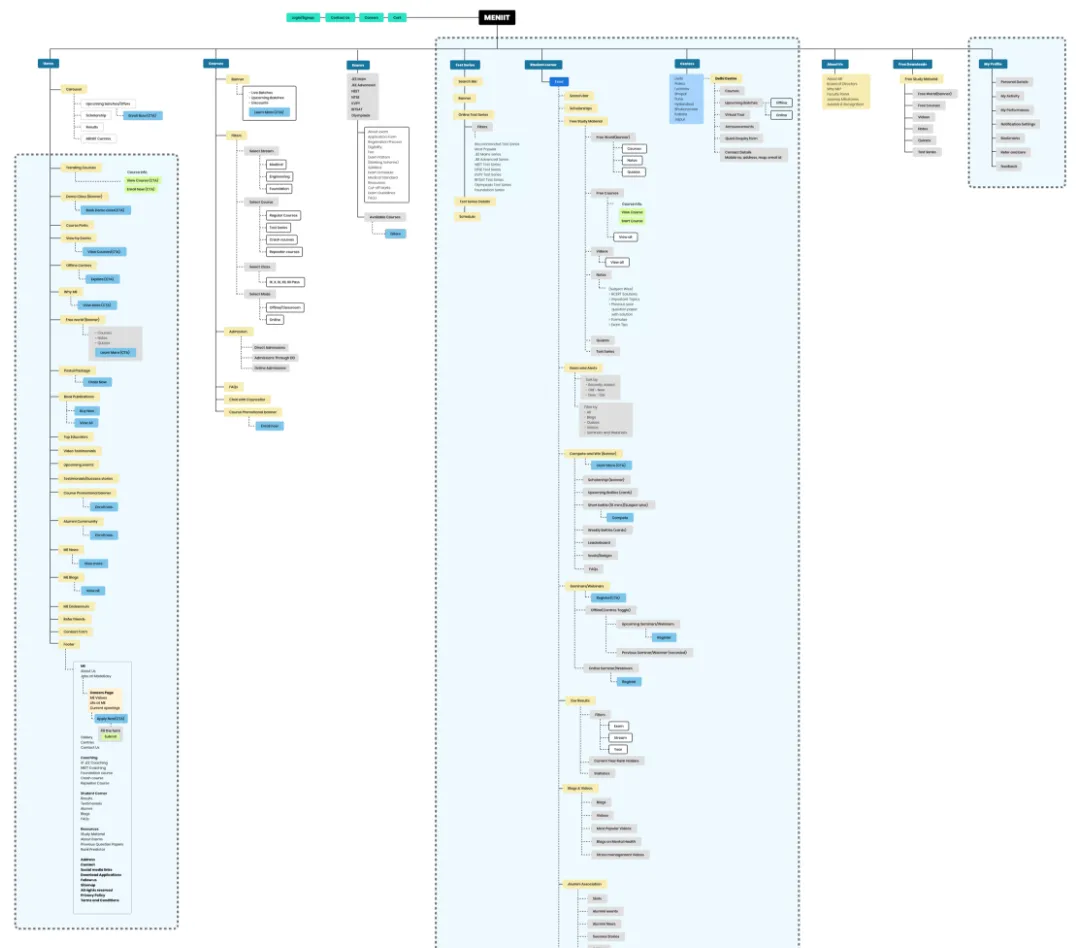
Information
Architecture

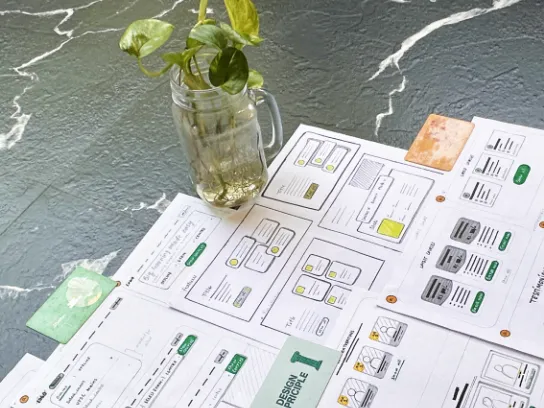
Wireframes
Sketches
After defining basic functions, we started sketching which helped us set the user flows and define clear communication for users before we moved on to the user interface.




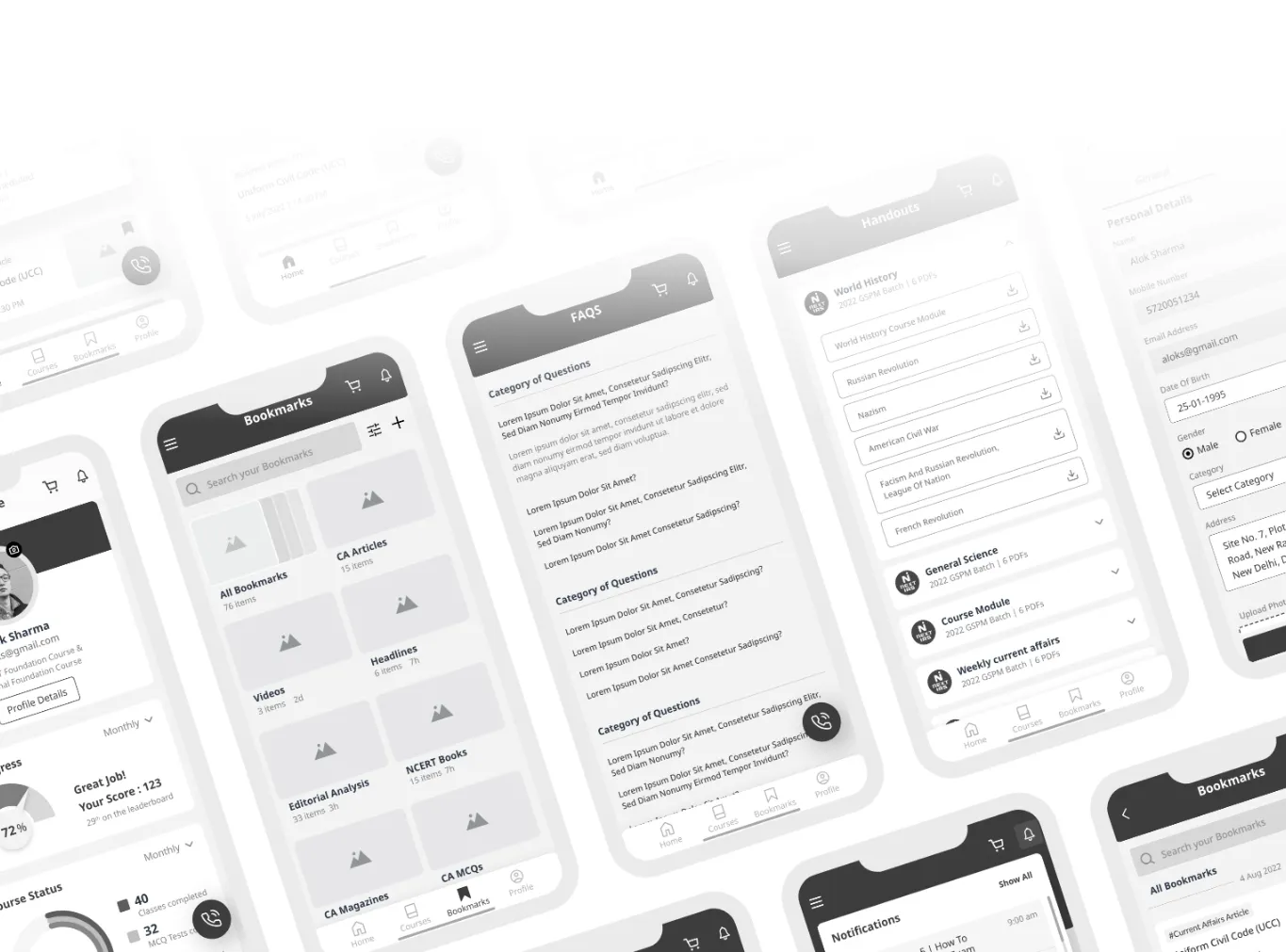
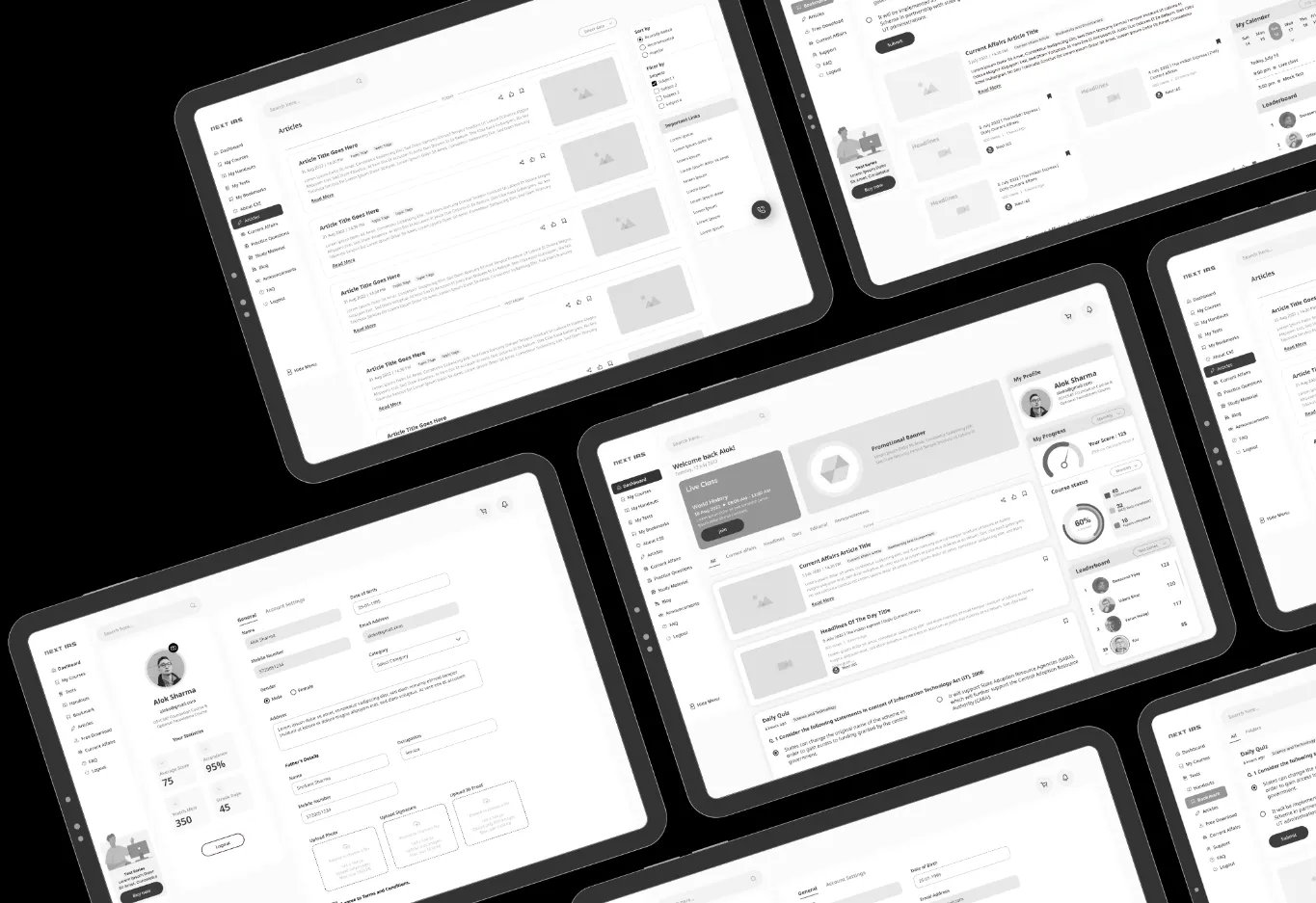
HIgh FIDELITY
Wireframes
After working on the information hierarchy and user flows, we created high fidelity wireframes for the client before incorporating the design elements into the final design.


STYLE GUIDE
The style guide is used to form a unified style and holistic design of the application. When finalising the functionality or creating new design elements, the style guide allows you to maintain the integrity of the application design.
Typography
& Colors


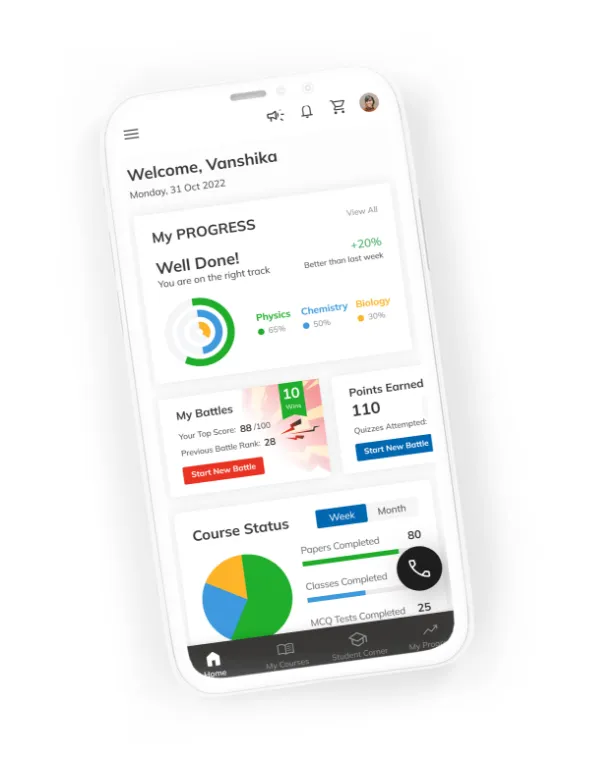
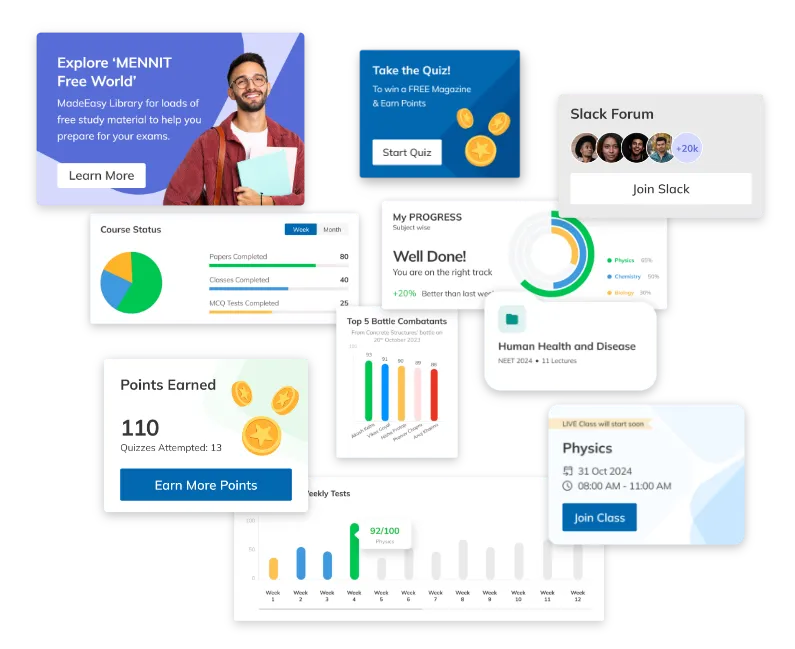
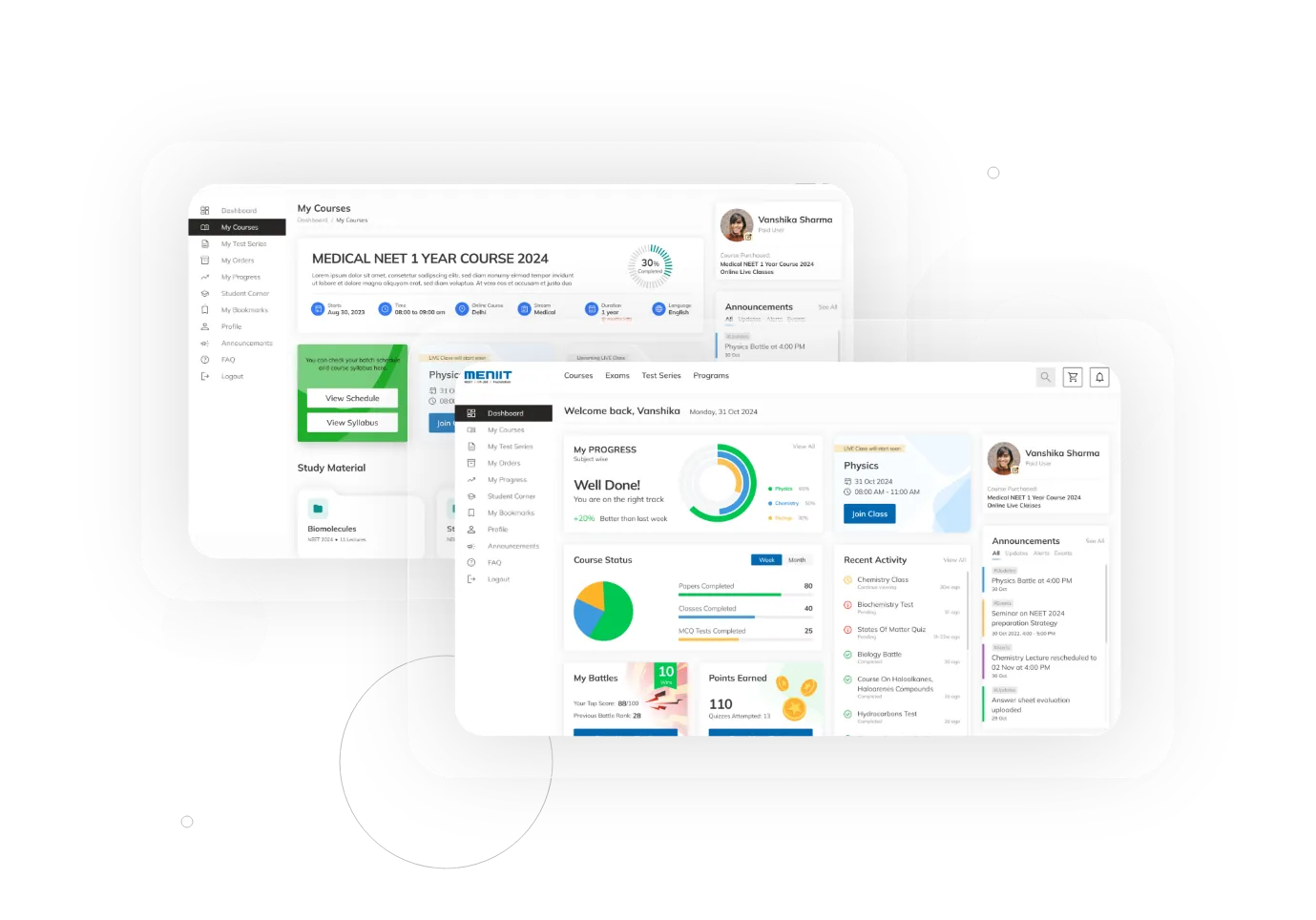
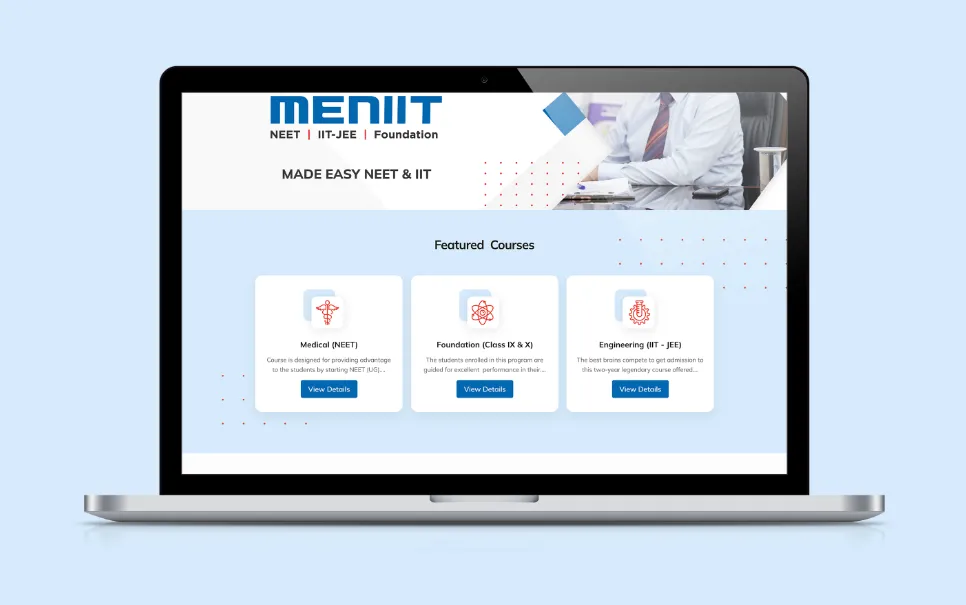
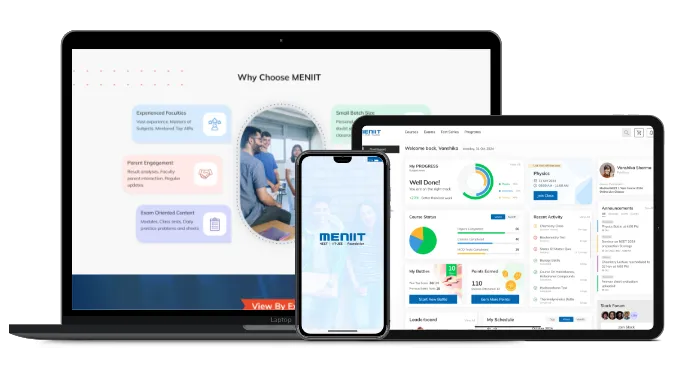
Final Screens
To get the perfect UI, we created mood board and defined a design system. Keeping the users in the center was the main goal of this project. Considering that we used the current UI trends and tried making it futuristic.