UX Case Study
NEXT IAS is an initiative of the MADE EASY Group to provide adequate guidance, proper planning, and strategy to individuals who preparing for the Civil Services Examination conducted by the Union Public Service Commission.

UI | UX | Branding | Website | App

Research
The research methods predominantly followed were: Kick-off calls, Stakeholder interviews, Competitor Analysis, UX Audits, User Interviews, User Surveys, Contextual Inquiries, etc.
We kick-started the project with the Stakeholder interviews with the majority of MADE EASY team. We spoke to the chairman, management and marketing team members, and teachers and gleaned many insights.
Project
Description
NEXT IAS is an initiative of the MADE EASY Group to guide and mentor every student of the NEXT IAS family through quality teaching and personalised support throughout his journey as a Civil Service aspirant. NEXT IAS believes that “It is the quality of teachers that decides the quality of students”.
Guided by this thought, The NEXT IAS team wanted to rebuild their website and design a mobile app for a better online student-teacher learning experience. Provide a coherent experience online and offline. Additionally, the team wanted to enhance their web app with more features that would aid the students with their preparations and keep them on track with their studies.

IMPORTANT
goals
01
Easy, effective and
efficient user flows
02
One Portal for all their
study requirements
03
Take the offline experience online with added features
04
Improve the
User Interface
05
Increase user
Engagement and retention
06
Clear Communication
Understanding
the user
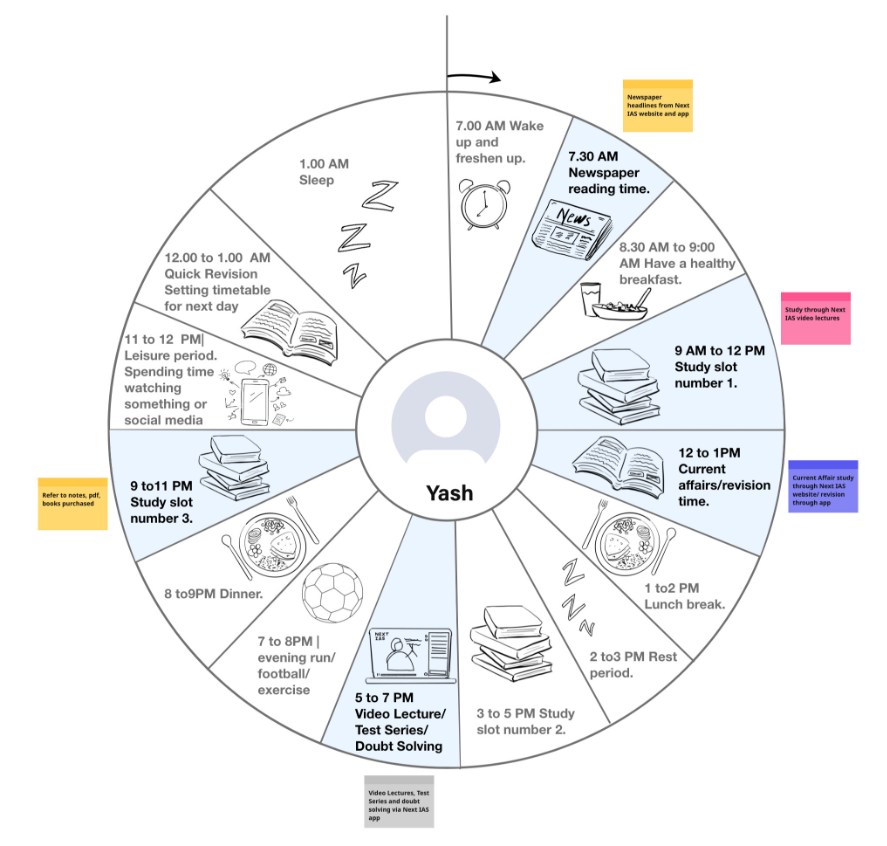
We interviewed some students who were preparing for the IAS exam to understand how and when they interacted with the NEXT IAS platforms, what was their daily schedule, what were the pain points and to get any insights that would help us design a better solution for them.
We conducted a user survey to gain more useful insights. We circulated a survey among different NEXT IAS student communities and groups, who were our target audience. We received more than 500 responses for the same.

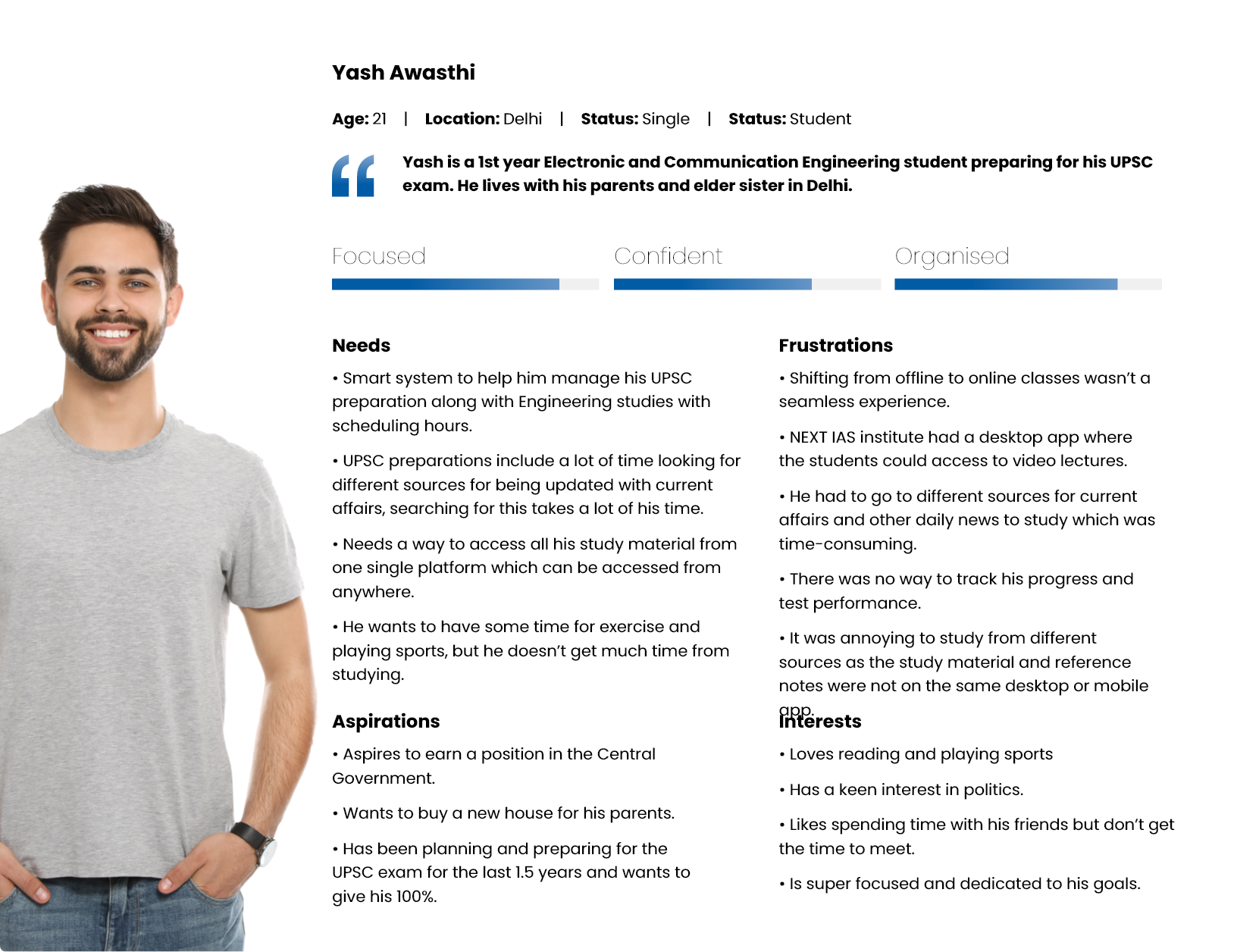
User personas

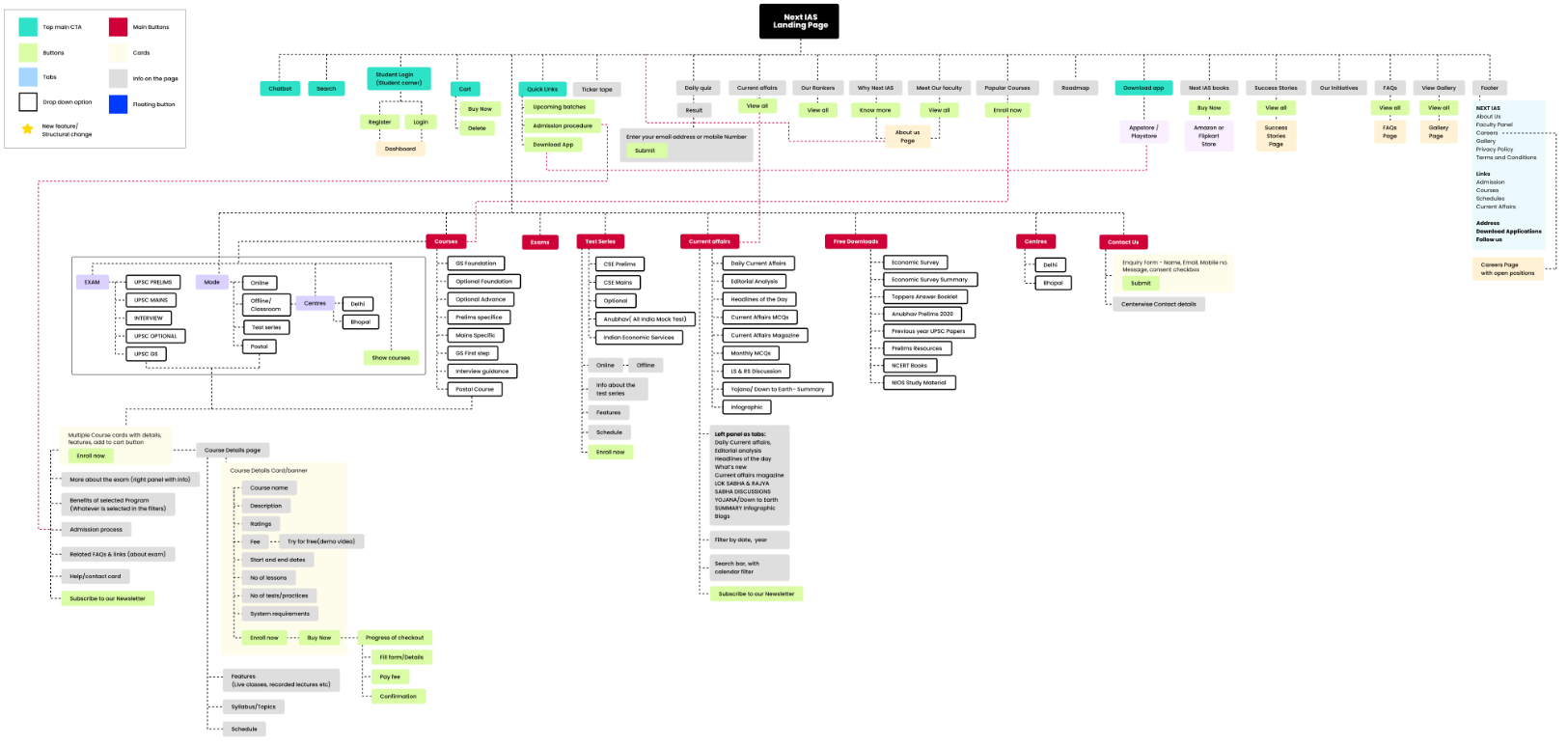
Information
Architecture

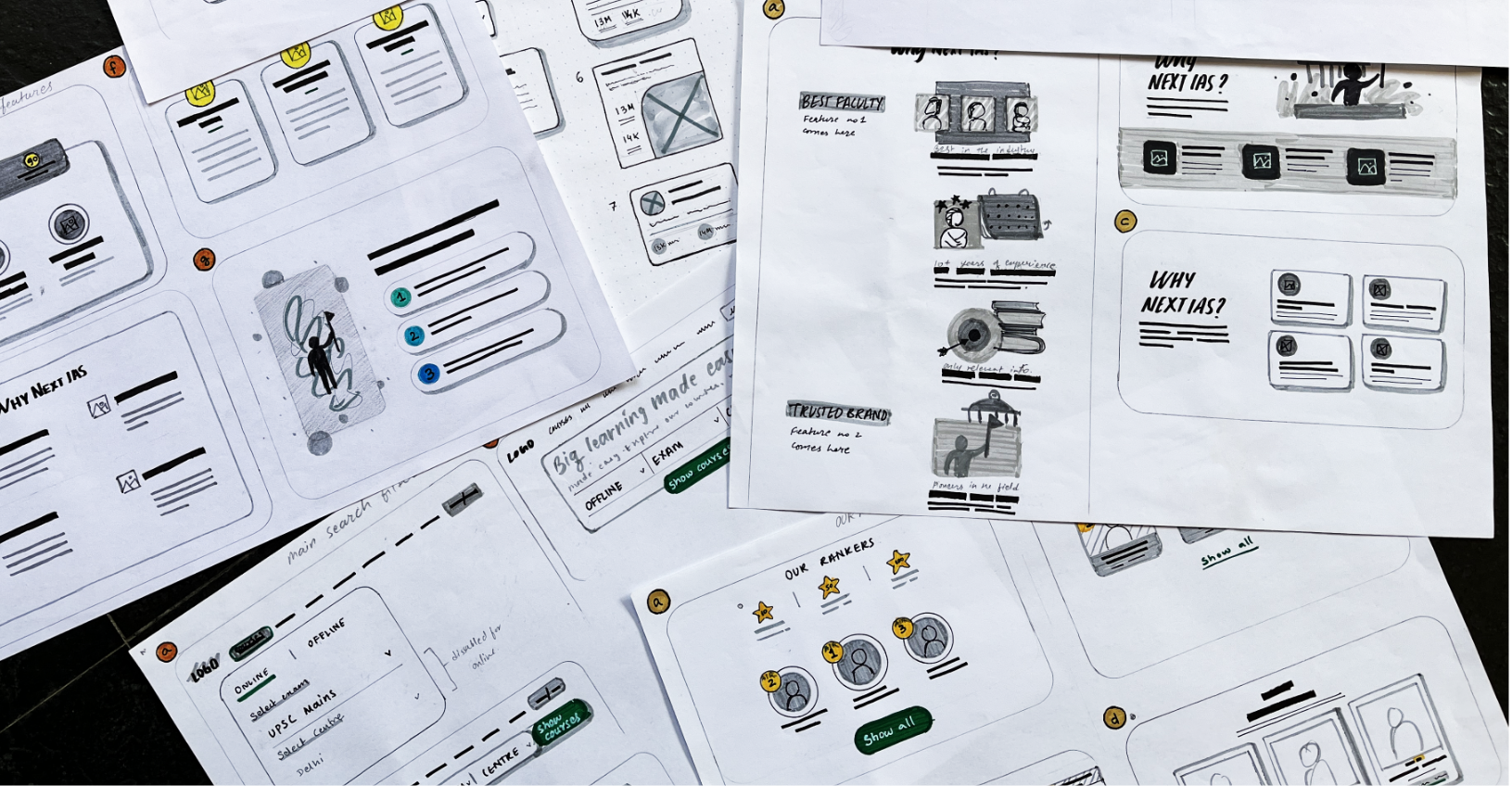
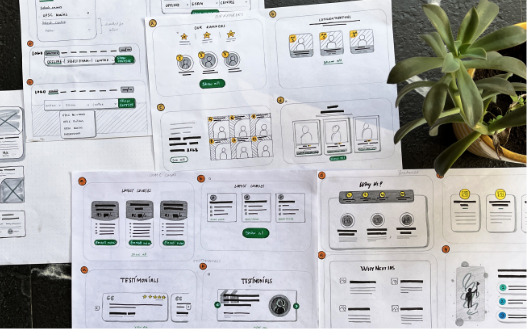
Wireframes
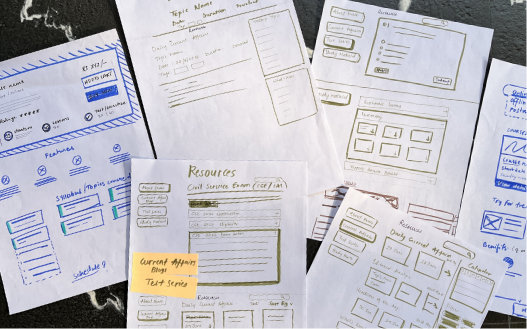
Sketches
After defining basic functions, we started sketching which helped us set the user flows and define clear communication for users before we moved on to the user interface.




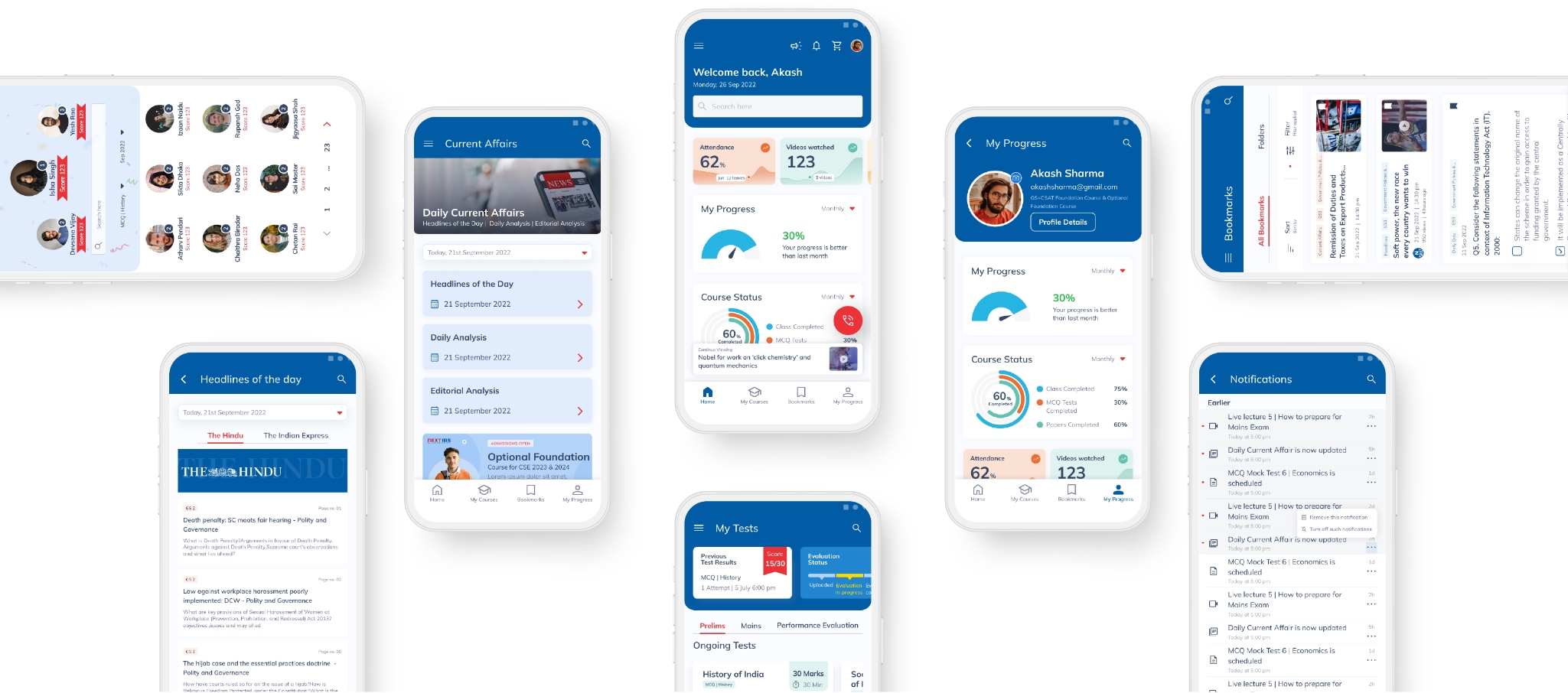
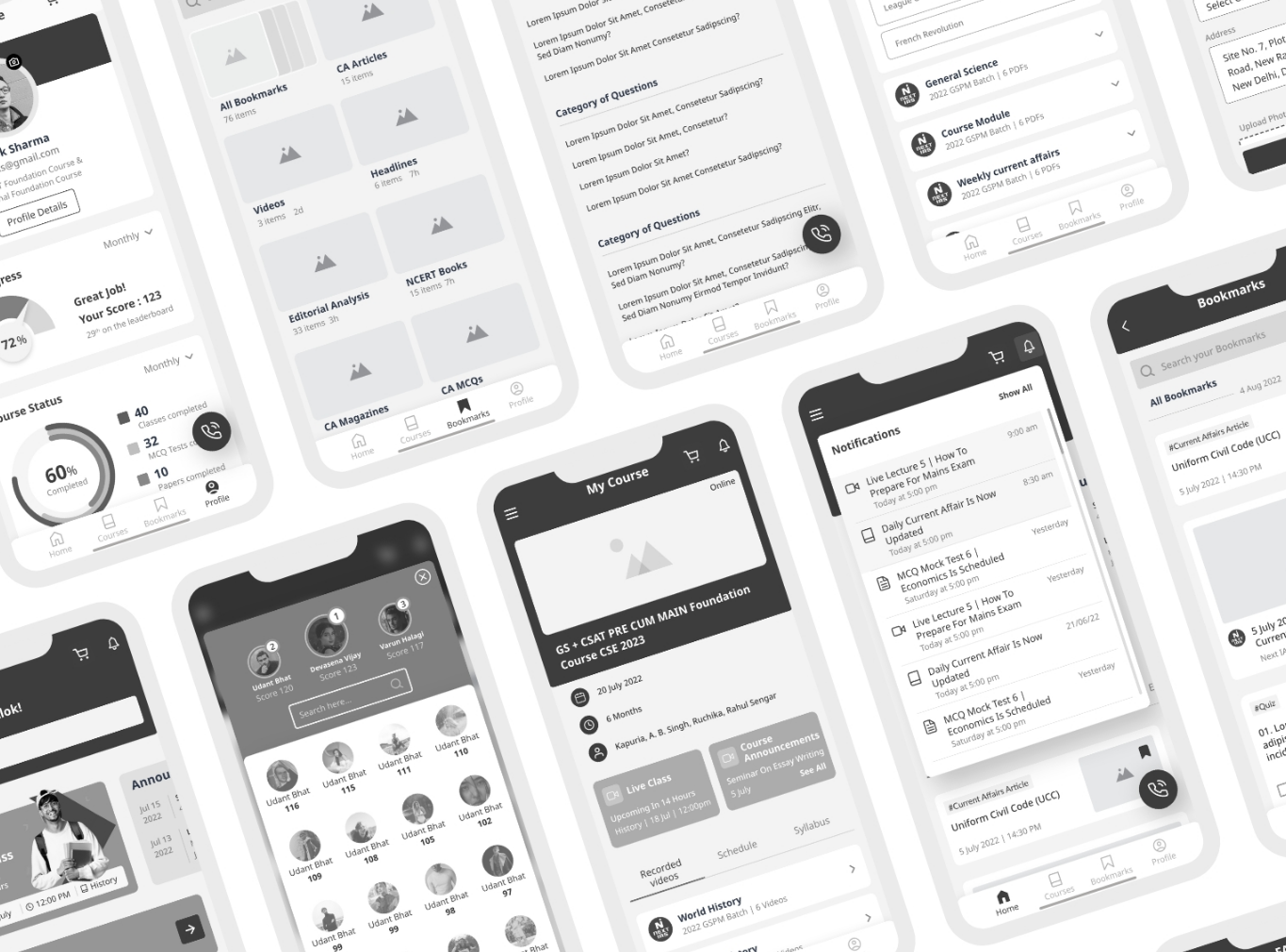
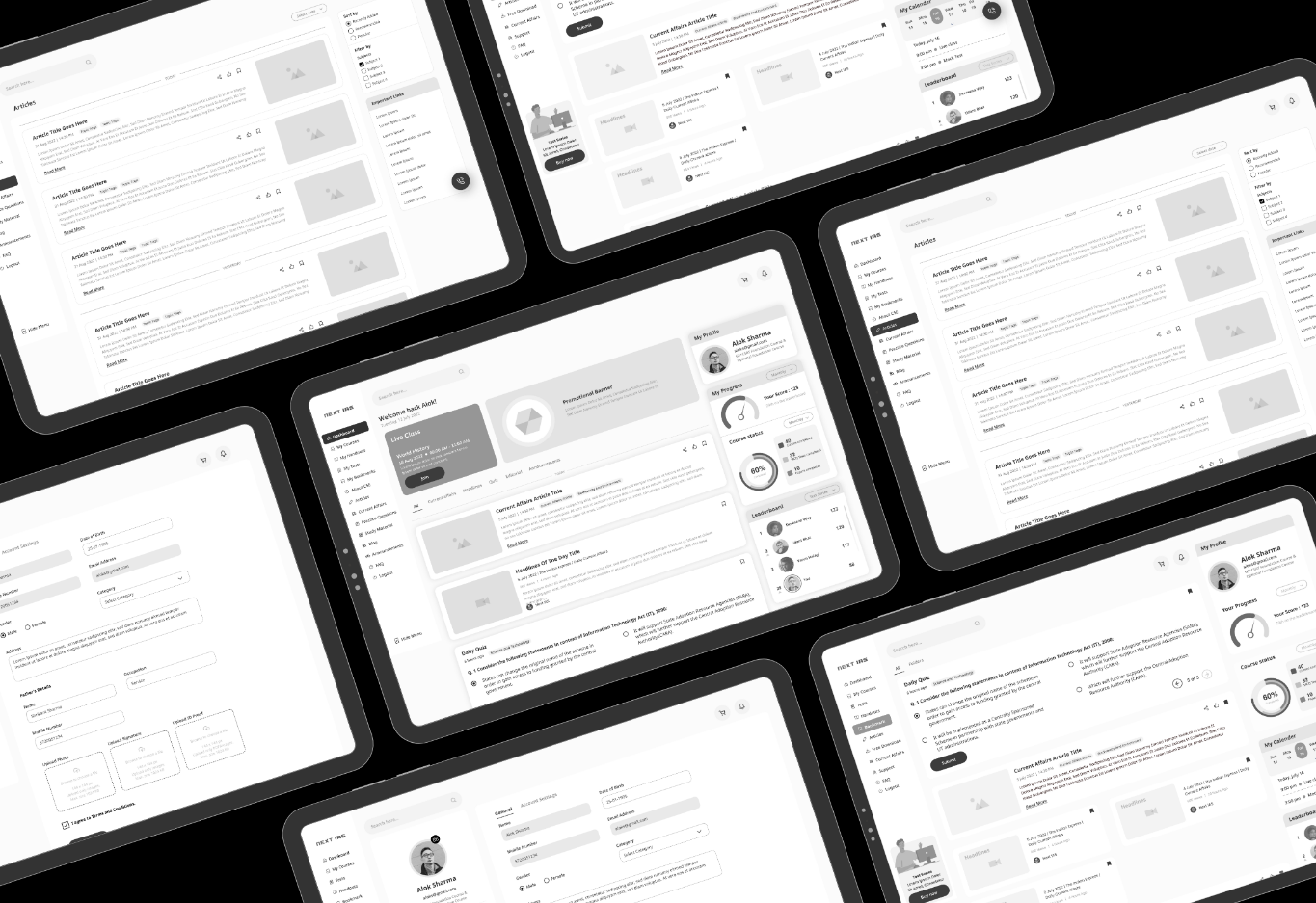
HIgh FIDELITY
Wireframes
The process of working on wireframes helps us understand the product better and ensure that all elements that are useful for the application to work are present.


STYLE GUIDE
The style guide is used to form a unified style and holistic design of the application. When finalising the functionality or creating new design elements, the style guide allows you to maintain the integrity of the application design.
Typography
& Colors


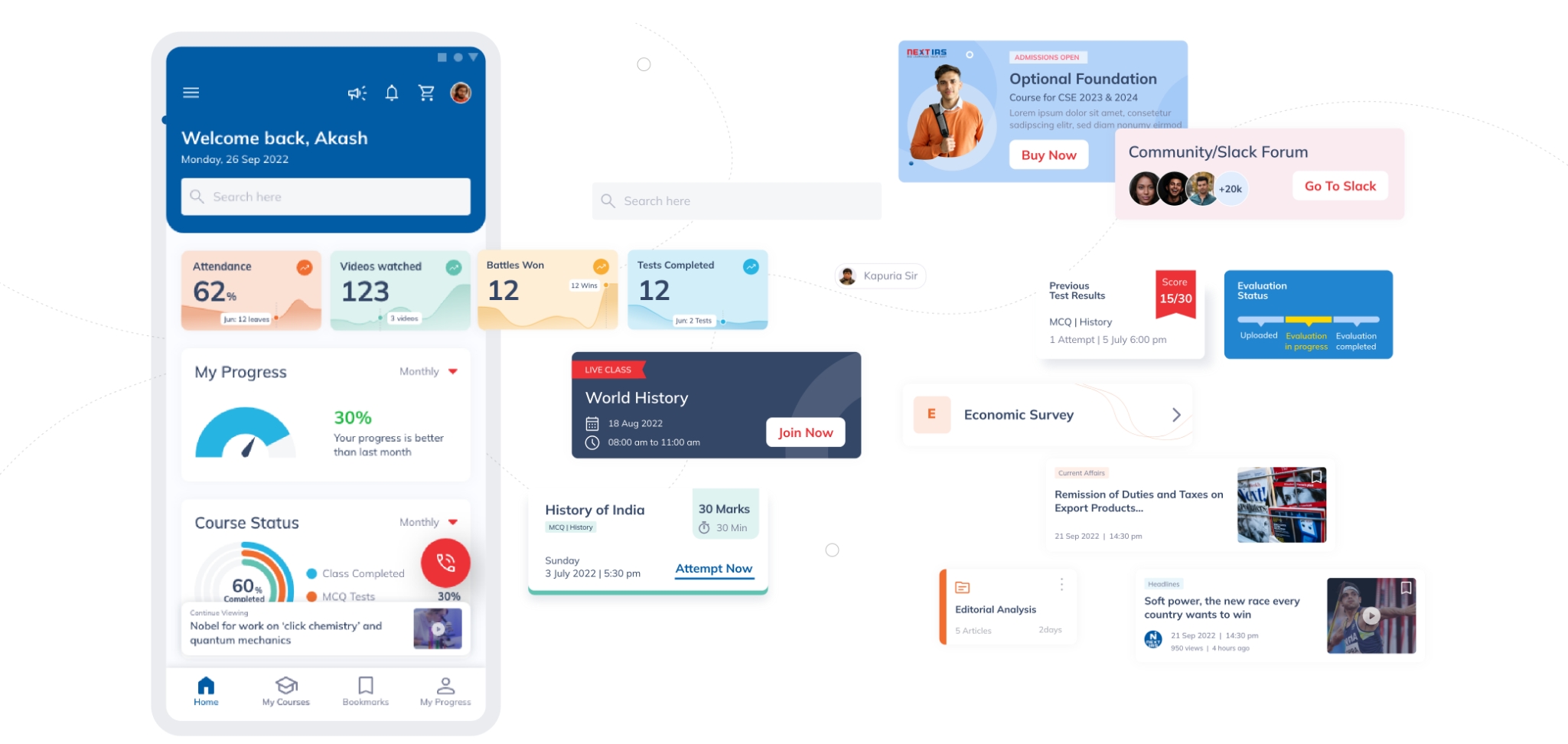
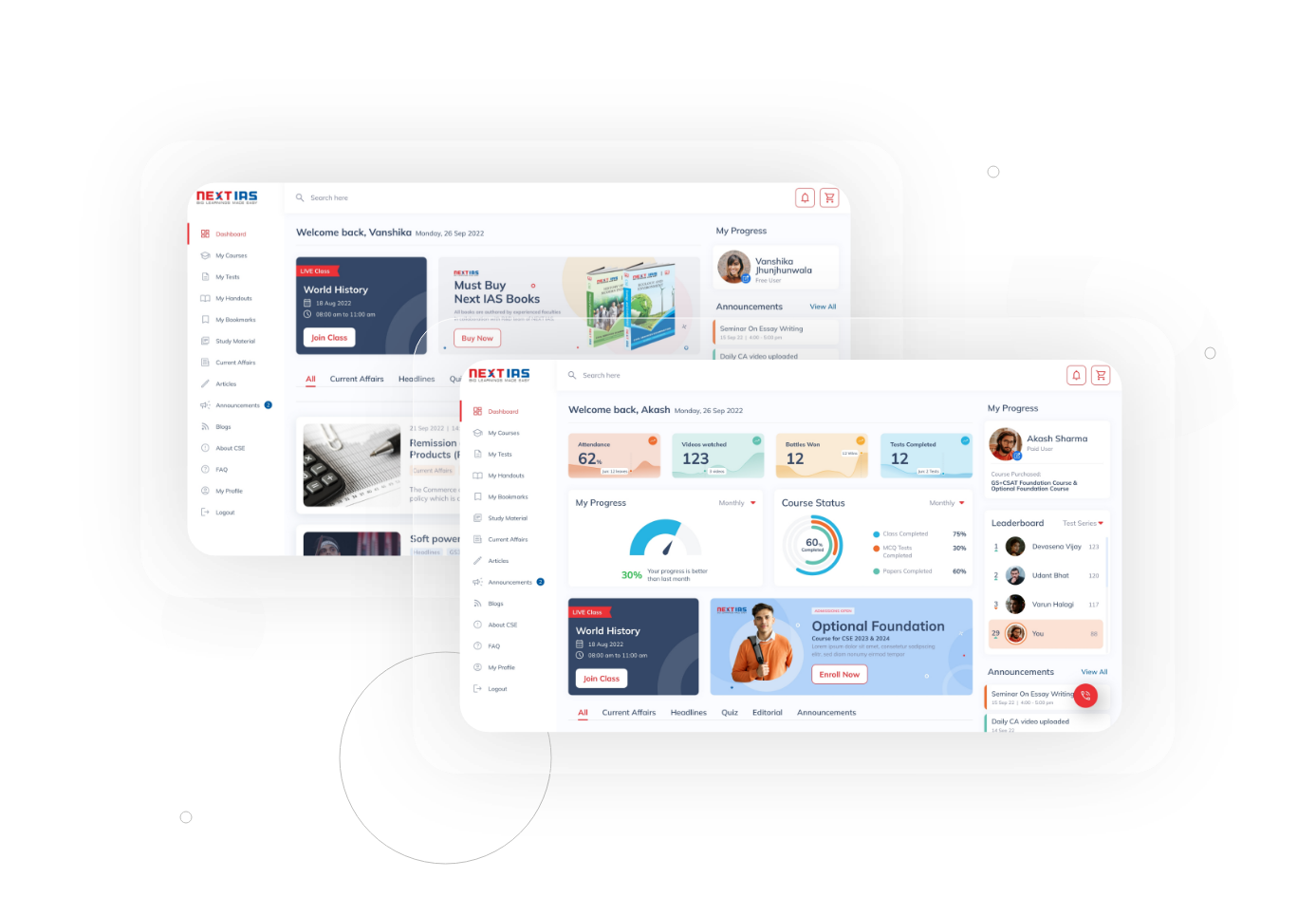
Mobile Dashboard