UX Case Study
ShengliTel, a leading telecom solutions provider, has been at the forefront of delivering innovative services in Voice, SMS, and Chatbot solutions. With a global reach and a strong commitment to customer satisfaction, ShengliTel has established itself as a trusted partner for businesses seeking reliable and cutting-edge communication solutions.

UI | UX | Branding | Website | Content

SCOPE OF
WORK

UX Research

Strategy

Branding

UI Design
Project
Description
ShengliTel, a prominent telecom solutions provider, approached us to elevate their online presence through a comprehensive website redesign. Seeking a modern and user-centric platform, ShengliTel aimed to showcase its diverse services – Voice, SMS, and Chatbot solutions – in a clear and compelling manner.
The primary goals included enhancing user experience, ensuring mobile responsiveness, providing concise service information, generating leads, maintaining brand consistency, and integrating robust performance analytics.
Our mission is to transform their digital space, aligning with ShengliTel’s commitment to innovation and excellence in the telecom industry.

Research
Contagion followed a user-centered design approach to redesign the MENIIT website
Contagion conducted surveys, interviews, and observations with potential and existing students of MENIIT to understand their goals, preferences, pain points, motivations, and behaviors.
The research methods predominantly followed were: Persona creation, User journey mapping, Wireframing, Prototyping, testing and iteration.
IMPORTANT
goals
01
Enhanced User Experience (UX)
02
Clear Service Presentation
03
Simple And Intuitive Navigation
04
Brand Consistency
05
A Modern And Attractive Design
06
Responsive And Fast Performance
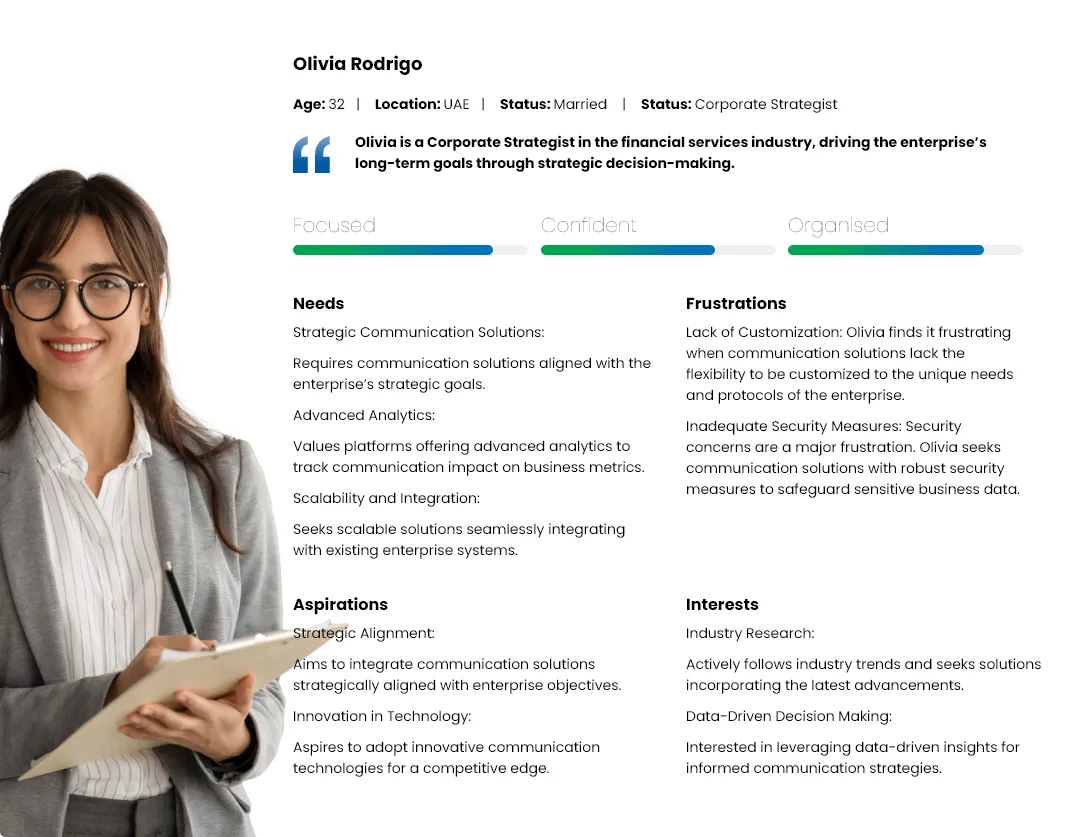
User personas

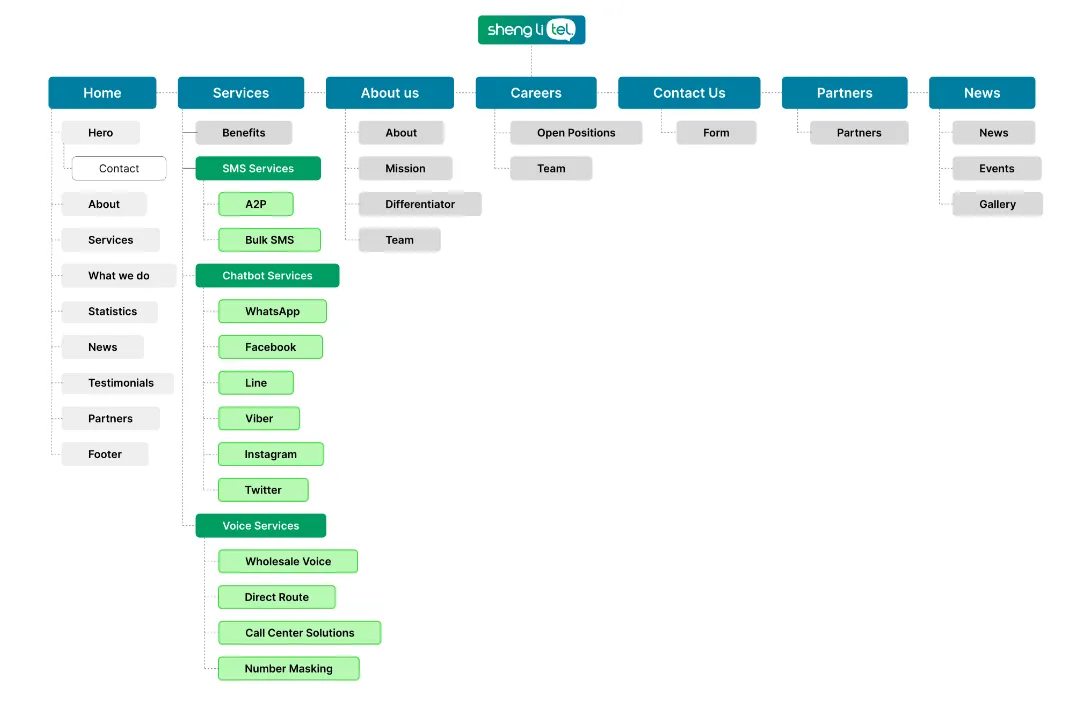
Information
Architecture

Wireframes
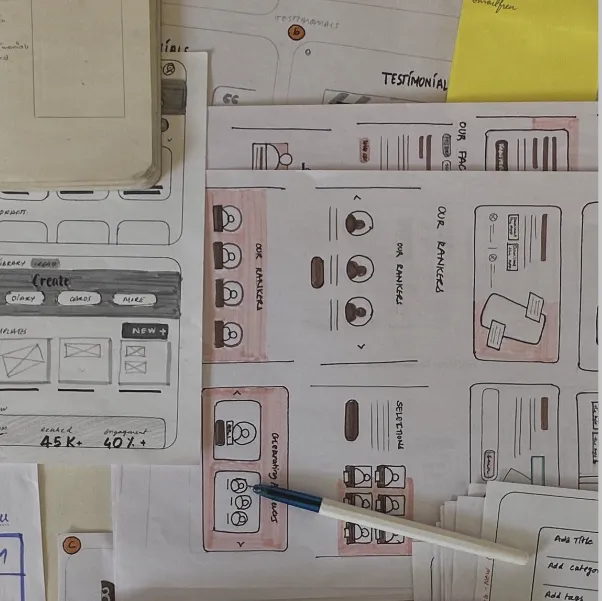
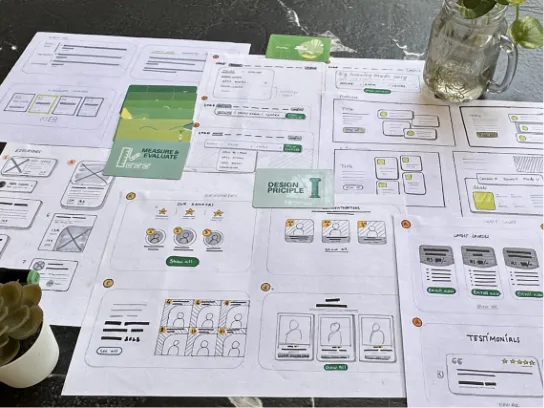
Sketches
After defining basic functions, we started sketching which helped us set the user flows and define clear communication for users before we moved on to the user interface.




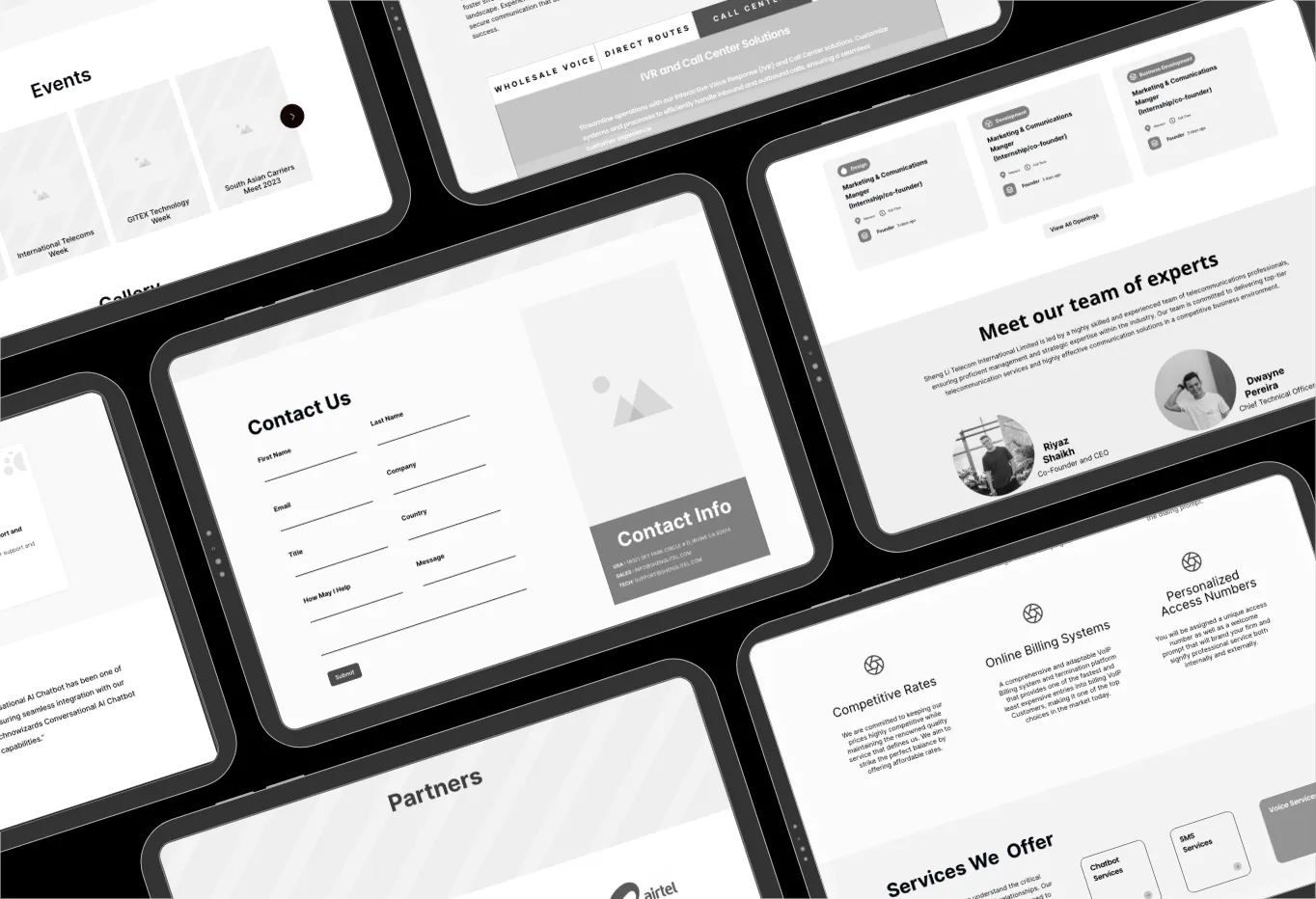
HIgh FIDELITY
Wireframes
The process of working on wireframes helps us understand the product better and ensure that all elements that are useful for the application to work are present.

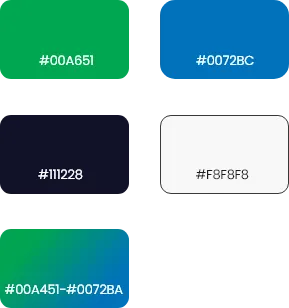
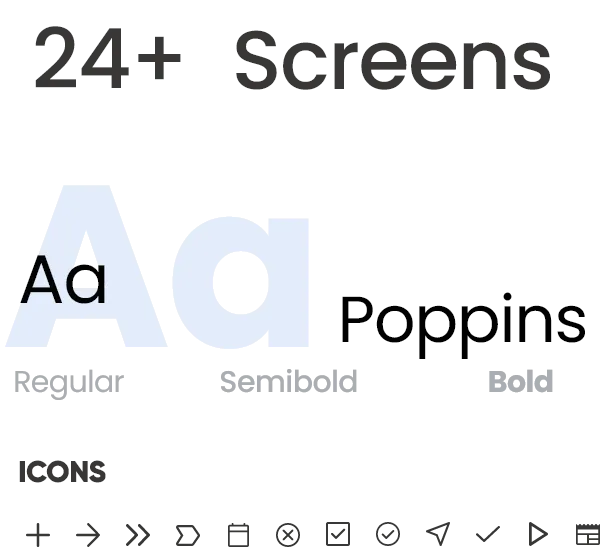
STYLE GUIDE
The style guide is used to form a unified style and holistic design of the application. When finalising the functionality or creating new design elements, the style guide allows you to maintain the integrity of the application design.
Typography
& Colors


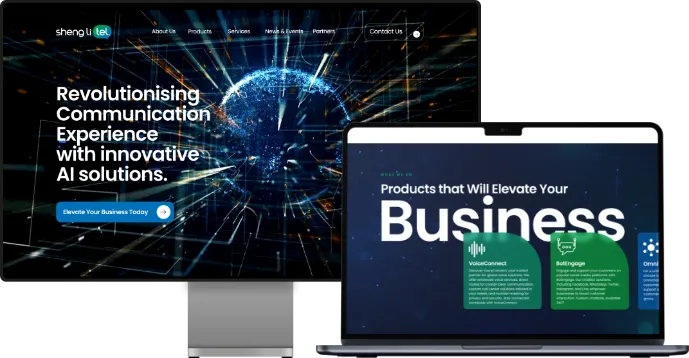
Final Screens
The final UI design screens presented here represent the culmination of collaborative efforts between ShengliTel and our design team. Every element is meticulously crafted to align with ShengliTel’s brand identity, ensuring a seamless and visually engaging user experience. These screens are a testament to the commitment to excellence in telecom solutions that define ShengliTel’s ethos.
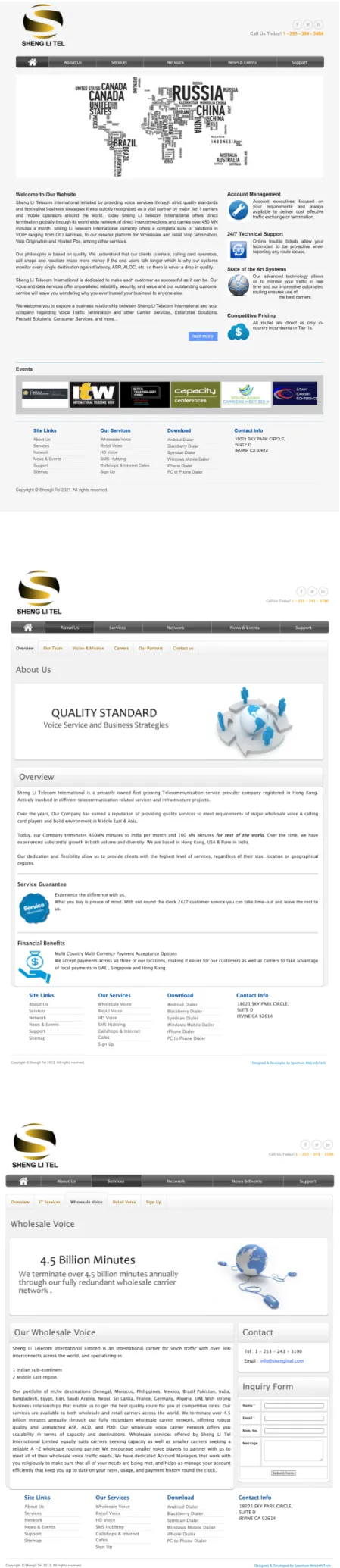
Before/After